Die Verwendung von Schriften
Ihr Computer verwaltet eine Unzahl von Schriften. Wie aber damit umgehen? Eignet sich jede Schrift für jeden Einsatzzweck, nur weil die Schrift gefällt?
Natürlich nicht! Jede Schrift hat eine Wirkung und eine Herkunft, die sich in vielen Fällen aus der Geschichte ableiten lässt. Schriften müssen also nicht beliebig oder geschmäcklerisch, sondern bewusst eingesetzt werden. Außerdem gibt es vieles zu beachten, um eine zielgerichtete und gute Wirkung der verwendeten Schriften zu erreichen. Und darauf kommt es schließlich an, denn ganz besonders im redaktionellen Design ist die Balance zwischen Wort und Bild, Inhalt und Darstellung, Design und Wirkung von essentieller Bedeutung.
Hier einige Tipps zum Umgang und Einsatz von Schriften:
1
Schrift bewusst benutzen!
Das Wichtigste: Bei der Auswahl der Schrift nichts dem Zufall und dem persönlichen Geschmack überlassen!

Jede Schrift hat eine Geschichte und somit auch eine Wirkung.
Überprüfen Sie bei der Auswahl der Schriften, welche Schriftart überhaupt passen könnte. Reflektieren Sie das Thema Ihrer Publikation und finden Sie Hinweise, die die Verwendung bestimmter Schriften von vornherein verbietet bzw. bestimmte Schriftklassen prädestiniert. Mehr über Schriftklassen finden Sie hier. Verwenden Sie Schmuck- und Dekoschriften, wie z.B. eine Comic Sans, sehr vorsichtig und niemals inflationär. Oftmals werden diese Schriften aus persönlichem Geschmack und einer gewissen Beliebigkeit ausgesucht. Solche Gründe sollten jedoch schnell beiseite gelegt werden, zugunsten einer gezielten, thematisch passenden und professionell konstruierten Schrift.
2
Die Geschichte der Schrift
Schriften sagen mehr als 1.000 Worte?

Wirkung von Schrift
Ergänzend zum Punkt 1 sei hier nochmals gesondert hervorgehoben, dass Schriften (ebenso wie Bilder und die von Ihnen verfassten Texte) eine Aussage und eine Wirkung haben. Das hat damit zu tun, dass eine Schrift bzw. eine Schriftgattung in der Regel einer bestimmten Epoche entstammt (hier mehr erfahren) und nicht zufällig entstanden ist.
Hat man z.B. im Barock noch mit mehr Verspieltheit eine Schrift gestaltet, so war im späteren Klassizismus mehr Klarheit und Besinnung auf alte Werte und Formen von Bedeutung. Weitere Jahrzehnte später war die Technik schon so weit fortgeschritten und die Werbewirtschaft schon so entwickelt, dass man sich von klassischen Anmutungen trennen und Schriftbilder so modern wie möglich gestalten wollte. Serifen (hier mehr über Schriftmerkmale erfahren) wurden einfach abgeschafft. Das wirkte auf viele Menschen geradezu „grotesk“, weshalb die „Serifenlosen Linear-Antiqua“-Schriften bis heute als „Grotesk-Schriften“ bezeichnet werden.
Schriften wurden als im Laufe der Zeit durch den sich ändernden Zeitgeist, den Fortschritt der Technik, durch Kunstströmungen und Rückbesinnungen geprägt. Bezogen auf Ihre epochalen Geschichten tragen Schriften klare Botschaften in sich, die man erkennt. So kommt es dann auch, dass manche Schriften nach Belieben eingesetzt werden und dann nicht passen wollen. Dies käme im schlimmsten Fall einer unpassenden Aussage gleich und das Schriftbild würde im Auge des Betrachters gegen den Inhalt Ihres Artikels arbeiten.
3
Ideale Lesbarkeit dank Abstand
Immer auf den Zeilenabstand achten!

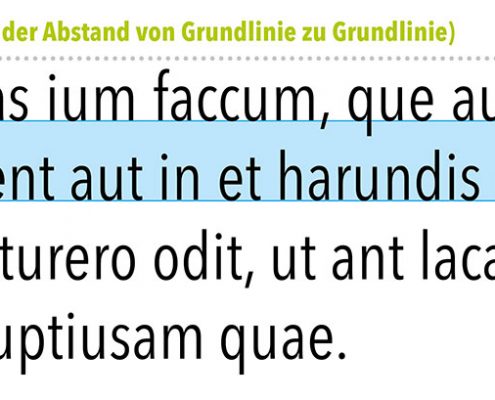
Der Zeilenabstand wird von Grundlinie bis Grundlinie gemessen
Das Auge erfasst und liest einen Text nicht fließend, sondern sprunghaft – man spricht von den sogenannten Saccaden. Entscheidend ist, wie viele Buchstaben es auf einmal wahrnehmen kann. Vom Ende einer Zeile bis zum Anfang der nächsten Zeile muss das Auge einen weiteren, einen sehr weiten Sprung machen. Wir merken von diesen vielen komplexen Leistungen nicht viel, aber uns kommt es bei einigen Texten so vor, als könnte man sie gut lesen und andere wiederum schlecht. Es gibt Texte, bei denen wir immer wieder ins Stolpern geraten und wiederholt anfangen müssen, bis wir sie erfasst haben. Das könnte dann an vielen Punkten liegen, aber ein wichtiges Merkmal für gute Lesbarkeit ist der Zeilenabstand.
Generell redet man heute vom Zeilenabstand – nicht vom Zeilendurchschuss, denn dieser Begriff kommt noch aus Zeiten des Bleisatzes und er bestimmt den Abstand von der Unterkante der p-Linie zur Oberkante der k-Linie der darunterlegenden Zeile (!). Der Zeilenabstand hingegen wird in modernen Satzprogrammen wie Indesign als Abstand von Grundlinie zu Grundlinie verstanden. Der Zeilenabstand ist in Relation zur Schriftgröße zu sehen und zeigt den Abstand in Punkt oder Prozent an.
Normalerweise beträgt ein harmonischer Zeilenabstand 120% der Schriftgröße und ist in dieser Form auf standardmäßig in Indesign eingestellt.
4
Länge von Zeilen
Die Länge der Zeile bestimmt über deren Lesbarkeit
Circa 50 bis 70 Zeichen sind optimal
Eine Zeile hat dann die richtige Länge, wenn der Lesefluß nicht zu oft abgebrochen wird und wenn das Auge beim Umwechseln die nächste Zeile ohne Irritation wiederfindet. (Otl Sicher, Deutscher Designer, Wegbereiter des Corporate Designs, Quelle: Wikipedia)

Das Auge erfasst einen Text nicht im Ganzen und auch nicht buchstabenweise, sondern es springt von Teilbereich zu Teilbereich, man spricht von sogenannten Sakkaden. Diese Sakkadensprünge beinhalten eine gewisse Anzahl an Zeichen. Darüber hinaus gilt eine Anzahl von rund 10 Worten plus minus 2 Worten als bequem und ermüdungsfrei lesbar. Man geht davon aus, dass kürzere oder längere Zeilen beim Lesen mehr anstrengen und ermüden.
Hieraus ergibt sich für den Gestalter die Notwendigkeit, auf eine Zeilenlänge zu achten und diese im Layout umzusetzen.
5
Randabstand
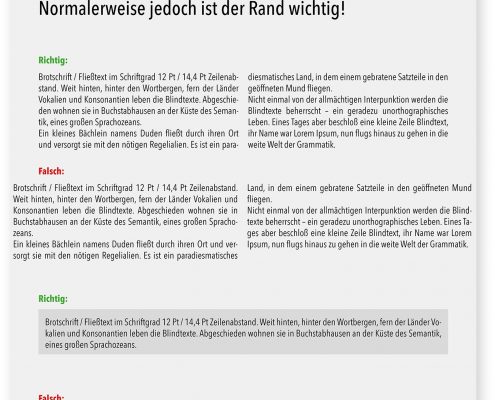
Für Texte gilt: Abstand halten!
Oft wird keine Abstand zum Rand gehalten. Einer der beliebtesten Fehler!In seltenen Fällen kann es aus gestalterischen Gründen beabsichtigt sein, die Hypo bis an den Rand des Blattes heranzuführen. Allerdings ist das normalerweise nicht sinnvoll, wird aber von Anfängern trotzdem gemacht gemacht – wenn auch nicht beabsichtigt.

Der Satzspiegel gibt den Abstand zum Rand vor. Es kann zwar Elemente geben, die absichtlich in den Anschnitt gesetzt werden, aber für alle Lesetexte gilt im Normalfall, dass der in den Musterseiten definierte Satzspiegel unbedingt einzuhalten ist und den verbindlichen Begrenzungsrahmen nach allen Seiten darstellt.
6
Text ausrichten
Text bewusst ausrichten für mehr Lesbarkeit
Linksbündiger Flattersatz
Wenn es um ein hohes Maß an Lesefreundlichkeit geht,
dann werden Sie um einen linksbündigen Flattersatz oder
einen Blocksatz nicht herumkommen. Beide Ausrichtungen
haben Vor- und Nachteile. Der Flattersatz wirkt unter Umständen
durch das rechtsseitig entstehende Sägezahnmuster unruhiger,
dafür aber sind bei ihm die Wortabstände
gleichmäßiger, als beim Blocksatz.
Blocksatz
Der Blocksatz erzeugt recht homogene Ränder, was in Bezug auf die Lesbarkeit förderlich sein kann. Dafür aber sind unter Umständen die Wortabstände ungleichmäßiger, denn der Blocksatz murr die Worte und Buchstaben ja so platzieren, dass ein Block entsteht. Gegebenenfalls kann man durch manuelles nachsteuern einen guten und ausgewogenen Ausgleich erzielen, was den Blocksatz zu einer guten Wahl für die Verwendung im Fließtext innerhalb mehrerer Spalten macht.
Rechtsbündiger Flattersatz
Rechtsbündiger Flattersatz wird keinesfalls für Fließtexte verwendet.
Das Auge müsste sich in jeder Zeile einen neuen Anfangspunkt
suchen und das ist auf Dauer natürlich sehr ermüdend.
Diese Art von Ausrichtung kommt aber für
kurze Texte und Marginaltexte (Bildbeschriftungen, Hinweise, …)
zum Einsatz. Es ist aber auch gut möglich,
dass das Design eines Covers oder Aufmachers die Verwendung
einer Rechtsbündigkeit erfordert.
Axialsatz (zentriert)
Zentrierter Axialsatz wird in Ihrer Arbeit am ehesten bei der Gestaltung
von Headlines, Subheadlines, Zitaten oder Einschüben zur Verwendung kommen.
Benutzen Sie ihn niemals für Lesetexte (Brotschrift),
denn er eignet sich nicht zum Massensatz.
7
Schriftarten reduzieren
Verwenden Sie nur wenige unterschiedliche Schriftarten
Die beliebige und ungezielte Verwendung zu vieler Schriftarten erzeugt schnell einen unprofessionellen Eindruck.Auf Ihrem Rechner sind vermutlich viele Schriftarten installiert. Warum die also nicht nach Herzenslust verwenden?
Weil das sofort umprofessionell wirkt und der Einsatz mehrerer Schriften einiges an typografischem Fachwissen und Können voraussetzt. Konzentrieren Sie sich auf 2 oder maximal 3 Schriftarten in Ihrem Dokument. Verwenden Sie Schriftarten, die in Ihrer gemeinsamen Wirkung miteinander in ein spannendes oder interessanten Verhältnis treten. Benutzen Sie für Textauszeichnungen nicht unbedingt eine weitere Schrift, sondern lieber eine Auszeichnung, die durch den Schriftschnitt erzeugt wird. Verwenden Sie daher Schriften mit mehreren interessanten Fontstyles.
8
Schriftarten mischen
Nur für Profis: Schriftenmixe
Das Mischen von Schriftarten kann eine sehr spannende und zielführende Wirkung haben. Aber dabei sollten man nicht übertreiben.

Für das Mixen von mehreren Schriftarten würde ich in jedem Fall ein höheres Maß an Typografie-Fachwissen und Satzerfahrung voraussetzen. Ist dies nicht vorhanden, dann ist es aus meiner Erfahrung heraus kaum möglich, ein wirklich gut gemachtes Ergebnis zu erhalten. Das Mischen von Schriftarten bietet sich ja eigentlich an, denn die Verfügbarkeit der unterschiedlichen Fonts ist sehr groß. Die größte Herausforderung beim Einsatz von Schriftenmixen ist, dass man sich in der Optik total reduziert, damit die Aufmerksamkeit sich dann auf den einen publizierten Satz richtet. Auf keinen Fall dürfen unpassende und langweilige Mixe entstehen, z.B. wenn 2 Serifenschriften oder 2 ähnliche Groteske miteinander vermischt werden.
Integrale Schriftmischung
Für uns wichtig, weil es hier darum geht, eine Art von inhaltlich-hierarchischer Struktur mit der Auswahl und dem Mix von Schriften zu schaffen.
Wie reden hier also von essentiell wichtigen Arbeiten, die im Vorfeld eines Cover- oder Magazindesigns stehen.Mit dem Mix schaffen wir nicht nur ein interessantes und passendes Typo-Design, sondern arbeiten auch am Corporate Design des entstehenden Magazins.
Gestaltet und im Design festgelegt werden Headlines, Sublines, Fließtexte, Marginalientexte, Bildunterschriften etc…